About this site
This site was and still is made by me with the help of incredible web tools and quite some 💖. I hadn't worked with them in a very long time and wanted to catch up with the latest development. Hence, I chucked myself into the deep end. Additionally, I didn’t (i.e. don’t) want a standard/simple portfolio because that’s just not who I am. I like playful things and believe in crafting out details.
For a portfolio, this might very well be over the top. That’s not my call but yours. But since you are reading this, you at least seem interested in what’s behind all this. So let me try to concisely lay out the technologies and tools used to work it out./p>
Front-end framework
To not reinvent the wheel, I use the fantastic free and open-source Bootstrap 4 framework. It follows the responsive, mobile-first approach and feels like the perfect starting point to me. It’s lightweight and modern and serves neat static web pages (no need for dynamic stuff). It also comes with a lot of bundled web technologies that are extremely powerful. However, this comes at the price of complexity and a steep learning curve./p>
Toolchain
Since elaborating on everything used would be a lengthy (and probably dry) read, I’ll focus on the parts that I find matter most.
At the heart of Bootstrap lie these handy things:
- HTML / CSS / JavaScript /JSON
- jQuery
- Node.js
- Sass preprocessor with mixins
- Nunjucks
There’s probably a lot more but this is what I came across most of the time and those are the things that I found myself using frequently. I’ll simply leave a list of all used packages (dependencies & devDependencies) from my package.json here.
VisualStudio Code is now my preferred IDE, garnished with a bunch of ultra helpful extensions. Migrating from mostly IntelliJ and Eclipse I was shocked to see how powerful a do-it-all IDE can be.
My toolchain consists of:
- VisualStudio Code: write/adapt/modify code
- Npm: package management
- Cli ("terminal"): manage npm, run dev server, version control
- Brew.sh: the missing terminal commands and other useful stuff
- GitHub: version control hosting
- Various browsers with DevTools
Deployment / hosting / storage
This is the interesting part. I found this incredibly helpful and streamlined.
At this point, I cannot miss the opportunity of a big shout out to my good friend Marcus who provided so much input, knowledge, and motivation for me to finally kick this off. He was my mentor during this fun project. Thanks a lot, buddy.
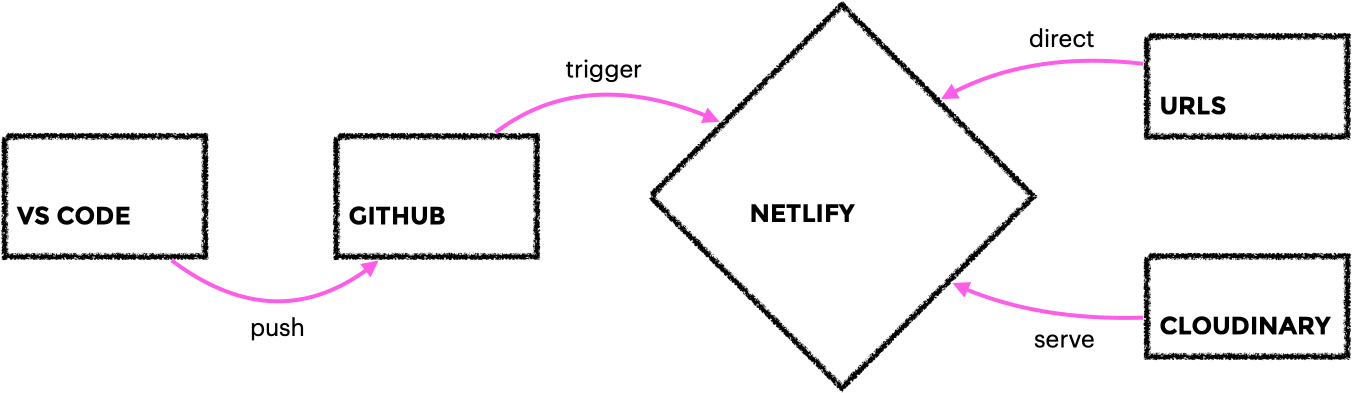
My code base resides on GitHub where all changes are version controlled. It is connected to netlify and every push to GitHub triggers an automated build on netlify. All I have to do is stage my changes, commit, and then push. Minutes later a new build is online and I haven’t even left VisualStudio Code. It’s dead simple. It even creates a valid and known to most CAs HTTPS certificate and redirects to it automatically. Neat, right?
Since the hosting is not the fastest for heavier files, I outsourced media content (images, videos, PDFs, etc.) to Cloudinary, which allows me to convert and modify media files into all kinds of files. For images, I rely on WebPs as well as SVGs that I created from uploaded PNGs directly through Cloudinary.
Up to this point, all tools I’ve used were free. Which I find incredible. Netlify even gives me a somewhat usable URL: stfn.netlify.app
I wanted to take things a step further so I pulled the trigger on two domains (two since they were bundled and on sale).

It doesn’t end here, yet. Next up is a service which will let users select appointments with me straight from my calendar. No mails, no calls, just scheduling. What a brave new world…
