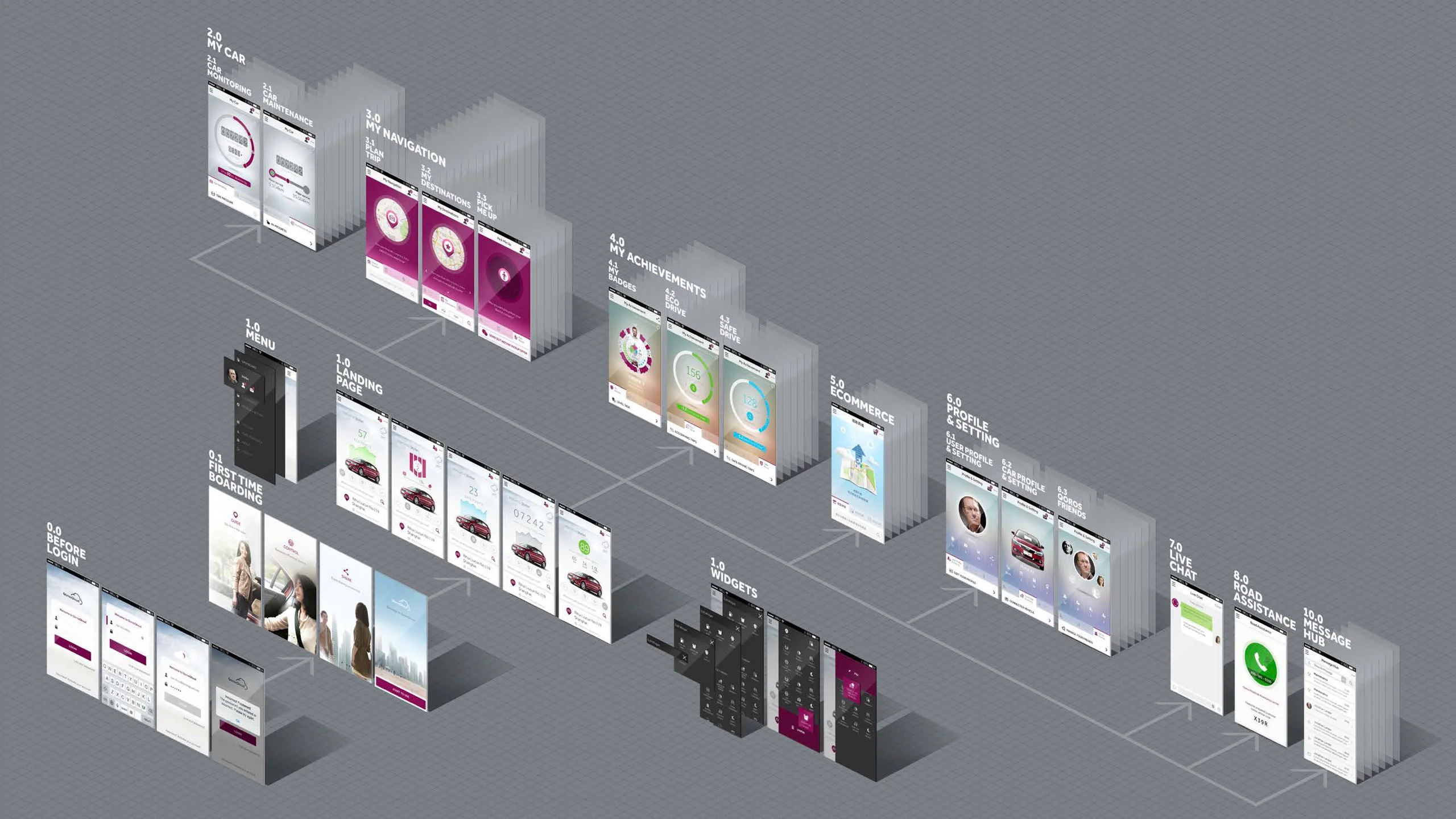
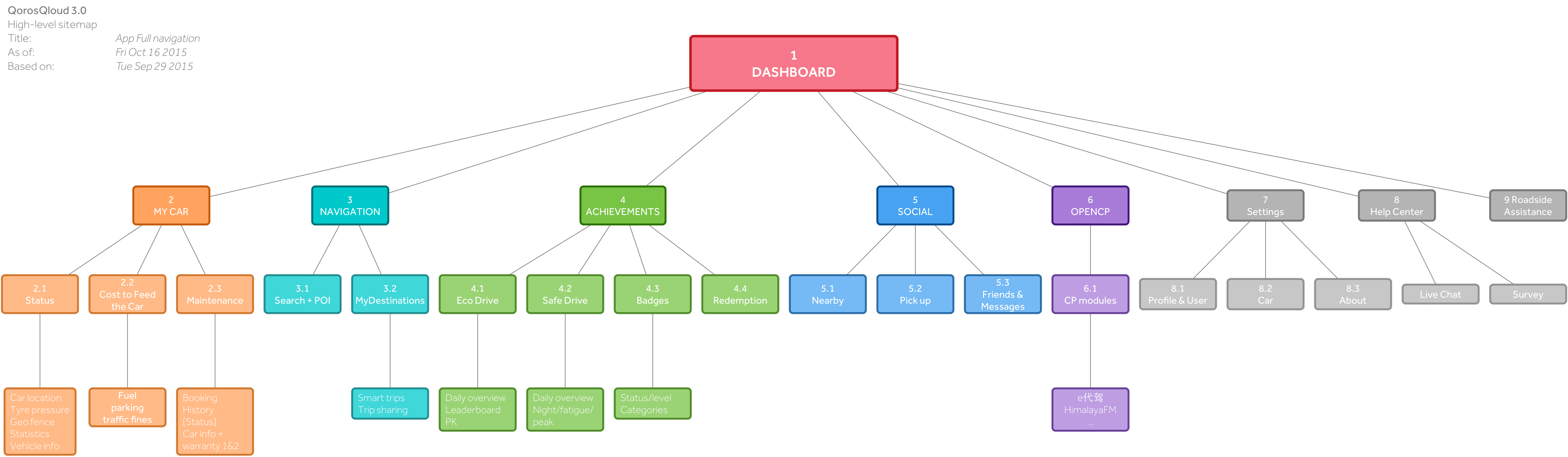
While laying out the IA, I always tried to have a basic user flow for each feature in the back of my head. This turned out essential when presenting the new IA to the product owners who all of sudden might no longer find their feature on the landing page. To most this is a huge blow and never acceptable (corporate politics seem to dictate that every product owner's feature is equally or more important than any other feature and, therefore, must be placed on the landing page). It took a lot of empathy, discussions, and back-and-forth to get everyone onboard. I would often explain how features would now work in conjunction with others instead of being an isolated feature set and how this would improve the experience of the PO’s feature as well as the overall experience of the app. [Sorry for the GIFs, properly embedded videos coming asap]
At the same time, I tried to anticipate upcoming features by talking to other departments who wouldn’t approach us proactively. This helped gain confidence in the eternal struggle of menu breadth vs. depth as well as convincing stakeholders with our approach by being able to always provide an answer to their never-ending “what if” questions.
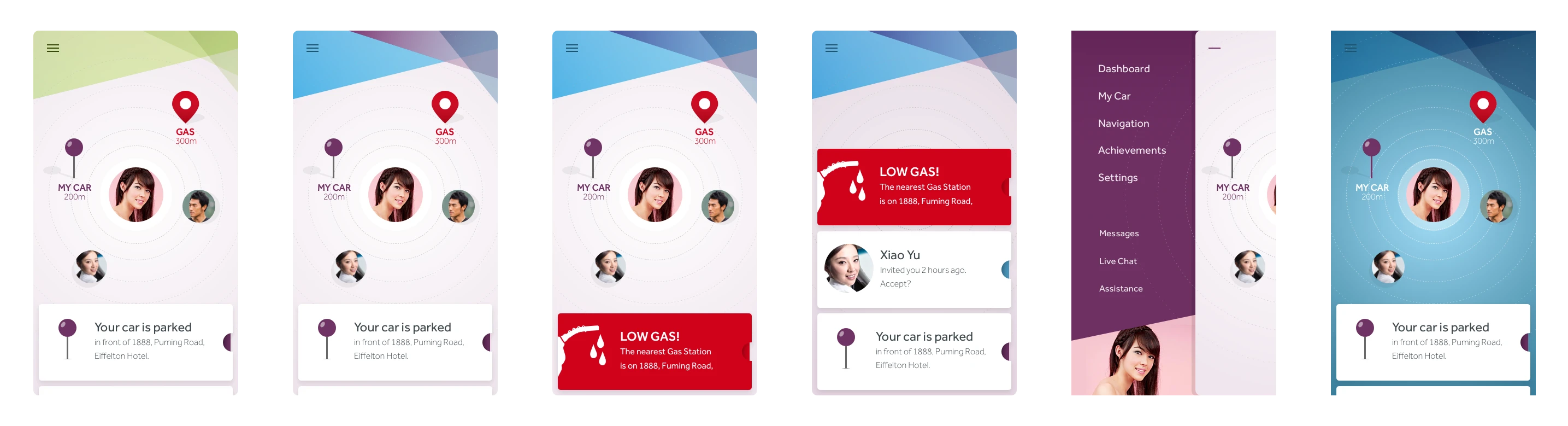
One of the main goals, as stated earlier, was to create an app that felt modern and alive. Naturally, the design language is a huge part of it and we were lucky to have such a talented and experienced visual design team. Getting the feel right, however, seemed to be a less straightforward task due to the sheer amount of features we had to incorporate. We wanted to get all essential things on the landing page without immediately cluttering the interface. Since most (if not all) of them were event-driven (telltale metaphor from cars applies), we categorised all possible events into regular notifications (neutral background), warnings (orange background), and alerts (red background). We used vertically stacked cards with alerts being topmost, followed by warnings, and notifications last. The event-driven nature allowed us to only show notifications if everything was normal and alerts or warnings being shown on demand.
Since we couldn’t find a one type fits all approach for the landing page, we made it customisable. Different users want different things. And we would have a lot of content to select from.
When we felt the app was coming together as a whole we started paying a lot of attention to micro animations, transitions, and interactions. We prototyped a lot of these and obsessed refined and iterated until we felt we had it right (at this point I would like to apologise to all the unwary people we forcefully turned into testers of what we came up with). Prototyping was a big (and fun) part of this project and happened on a wireframe basis at first and later on with actual UI designs.